这是一篇关于如何编写具有良好结构的CSS文件的帖子。我已经讲过 CSS文件的代码可读性,但在讨论之后,一些更具体的要求被提出(主要是关于一些读者在管理具有大量布局元素CSS文件时的困难之处),所以我决定在这些案例中说明我自己的开发流程。
以我的经验,项目流程中如果缺乏”顺序”或一个关于项目的清晰视图是非常不利的而且你还得冒风险去添加,更改,删除class及其属性,如此在你的最终产品中得到的将只有混乱的代码和大量未使用的元素。
我建议在你直接编写CSS代码之前,先把你的网站的所有区块都在草稿里画出来。然后依照下面的简单规制优化你的工作:
1:简洁的
2:以”优雅的代码”为导向
3:有条理的
简洁的
以”优雅的代码”为导向
不用写一本”书”来说明一个div ID为何叫#column-left。只要你选对名字,就足够清晰的说明了。(译注:此处取名为#column-leftqian欠妥,用#content-column会更好些,如此就不必担心因布局的变动而产生歧义,比如把当需要把#column-left 列移到右边时)
有条理的
在开始编码之前问问你自己:我要做什么?
在这一流程,你不需要在你的手写”草稿”上增加太多的细节:每个标签的大小(width,以pixel或percentage的形式),内边距, 边框和外边距就足够了。
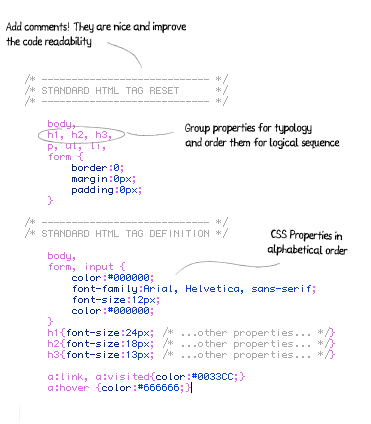
让我们开始吧,但请先重新设置CSS的浏览器默认样式
body, h1, h2, h3, p, ul, li, form
没有其他的了。表格标签(
– Yahoo! UI Library: Reset CSS
开始编写CSS代码
好看,优雅和简洁 :)因为代码也是有一定的魅力的!
页面结构
这是我的 welcome section 的一个例子(导航栏下的绿色部分):
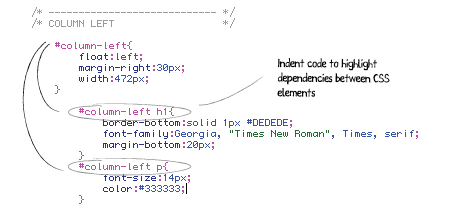
…而下面这些CSS代码是我的左列(包含帖子的主体)和边栏的:
HTML 代码
如果在浏览器上测试正常,你就可以逐步为各个区块(navigation, sidebar, footer…)添加新的具体的CSS代码,即按结构的方式完成你的CSS并整合HTML代码。缩进所有依赖于同一个类的代码:
当你不得不在你的CSS代码中寻找一个具体的标签时这点小聪明将起到意想不到的效果。
自定义类放在最后
我以能很快认出其主要属性的语义名字来命名每个类
我希望这些小窍门能简化你编写和管理CSS代码的方式。
最后修改于 2008-07-28
避免使用任何非必需的元素。两个
缩进你的代码以强调依赖关系的CSS元素,使用空白和注释分割不同逻辑的代码块。使用如下所示的简洁的,行内的注释:

在所有项目中均用同样的名字标示相同的区块(#logo, #navbar, #left-column, #footer…)。给不同类型的类分组并按字母循序排列CSS属性可以提高代码的可读性。一旦你在项目中发现正确的方法,就应该在所有的新项目中重复使用。这样,代码会变得越来越熟悉,越来越容易管理,而你也会写得越来越快。
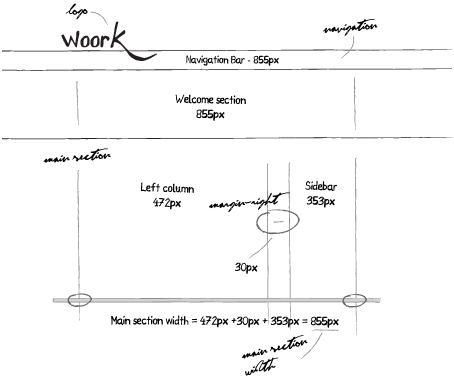
在打开你最喜欢的编辑软件之前你必须先想想这个好问题。现在你只需要做的就是用铅笔和橡皮在纸上画出整个网站的主要区块:

这个操作将重新设置HTML标准标签(h1, p, ul, li…)的浏览器默认样式。最近我读了很多关于这个主题的有趣的帖子。我不知道你如何。。。但在我的项目中一般需要重新设置的是:
,
and )很少用到。在任何情况下,你可以通过下面的链接了解完整的CSS重设技术:
– Eric’s Archived Thoughts: Reset Reloaded
现在,你已经准备好写代码了。我编写的具有代表性的代码就如下所示:

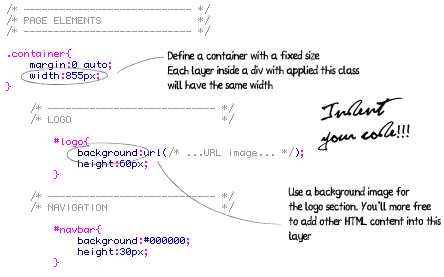
OK,现在你可以开始设计网站的结构了。如果网站的布局草稿已经准备好,那是可以很快就完成。不管你选择那一种布局类型(流式或固定宽度),我建议你定义一个.container 类,并让它包含具有相同的宽度的CSS标签,在这种情况下,如果你想改变页面的宽度,只需修改.container 类的宽度就可以了,它所包含的元素的宽度会自动适应。



一旦站点的主要区块已经用CSS定义完毕,你就可以开始编写HTML代码。那没有什么复杂的,只需按正确的顺序添加正确的DIV层的ID即可:
<div id="logo">
</div>
<div id="navbar">
</div>
<div id="welcome-section">
</div>
<!-- Main Content -->
<div id="column_left">
</div>
<div id="sidebar">
</div>
<!-- Footer -->
<div id="footer">
</div>

通常,如果有些类多个区块都会用到,那我会以这样的方式把它们添加到CSS文件的末尾:
